
티스토리 블로그 쿠팡 파트너스 배너 다는 법
티스토리 블로그 게시글 상단, 하단에 쿠팡 파트너스 배너 다는 방법에 대해 알려드릴게요!
어쩌면 지금 여러분이 보고 계시는 이 게시글의 상하단에도 쿠팡 파트너스 배너가 달려있을건데요.

사이드바의 경우 티스토리 블로그에서 지원하는 HTML 배너출력 플러그인을 통해 매우 간편하게 적용할 수 있지만, 상단/하단의 경우에는 직접 HTML 편집 항목에 들어가서 배너 링크를 삽입해줘야합니다.

먼저 쿠팡 파트너스 홈페이지(https://partners.coupang.com/)에 접속하신 후 상단 메뉴 탭에서 '링크 생성'을 누르고 '다이나믹 배너' 항목을 눌러주세요. 쿠팡 파트너스에 아직 가입하지 않으신 분은 회원 가입을 먼저 진행해주시면 됩니다. 추천인 혜택 받으실 분은 제 추천인 아이디(AF1555154) 입력해서 추천인 혜택 받아보세요 :)

다이나믹 배너 페이지에서 파란색 '배너 생성' 버튼을 누르시면,

이렇게 나오는데요.
원하는 배너 타입, 배너 데이터 그리고 배너 크기까지 선택하신 후에 '배너 만들기'를 눌러주세요.

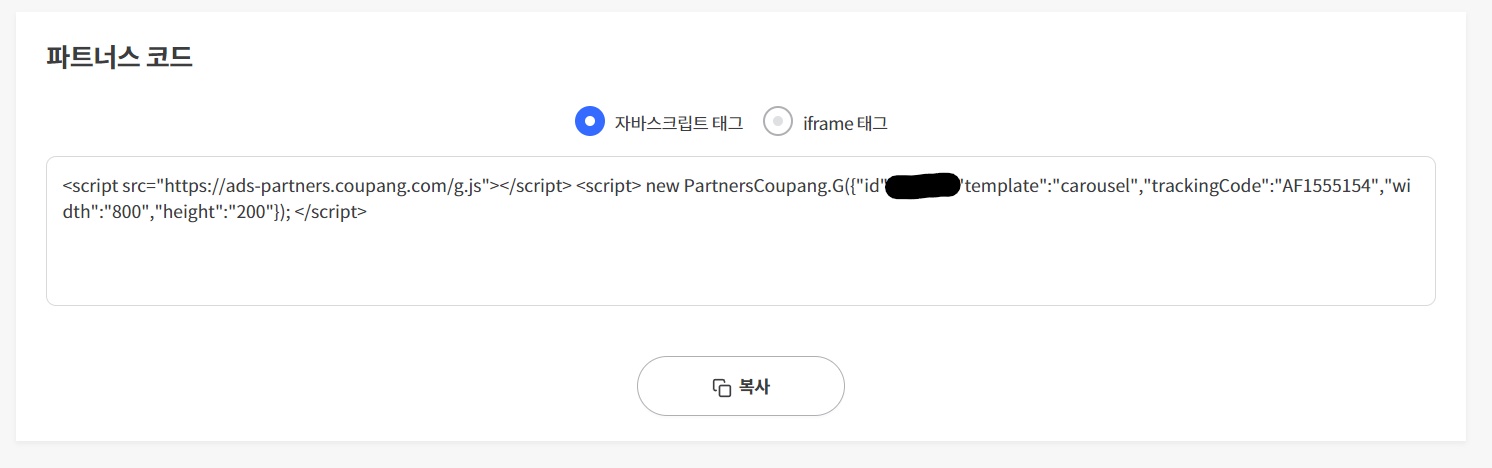
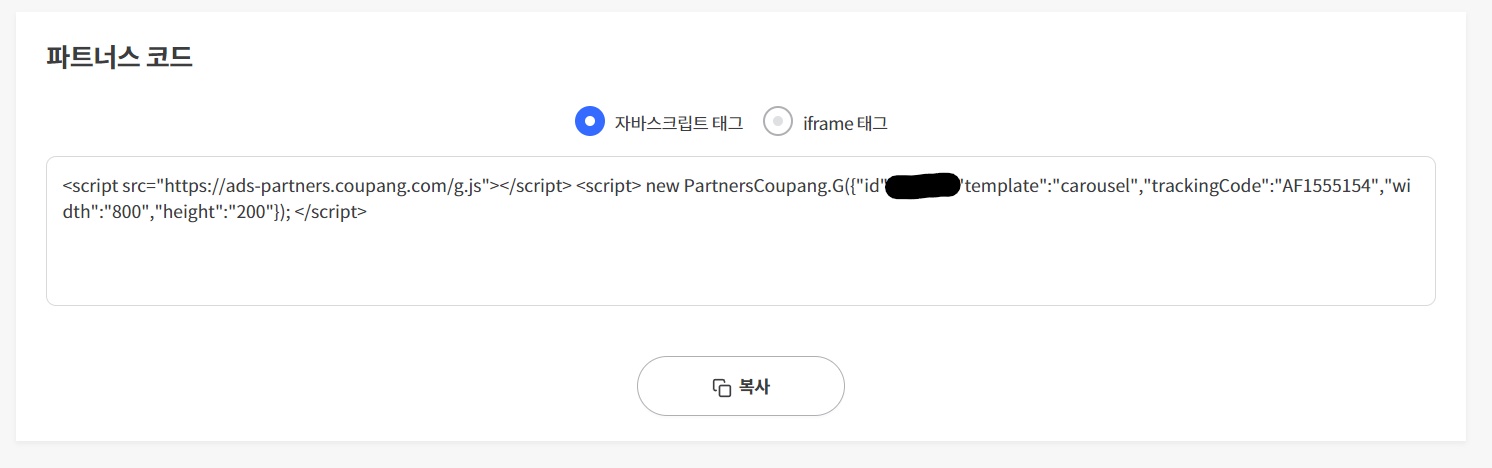
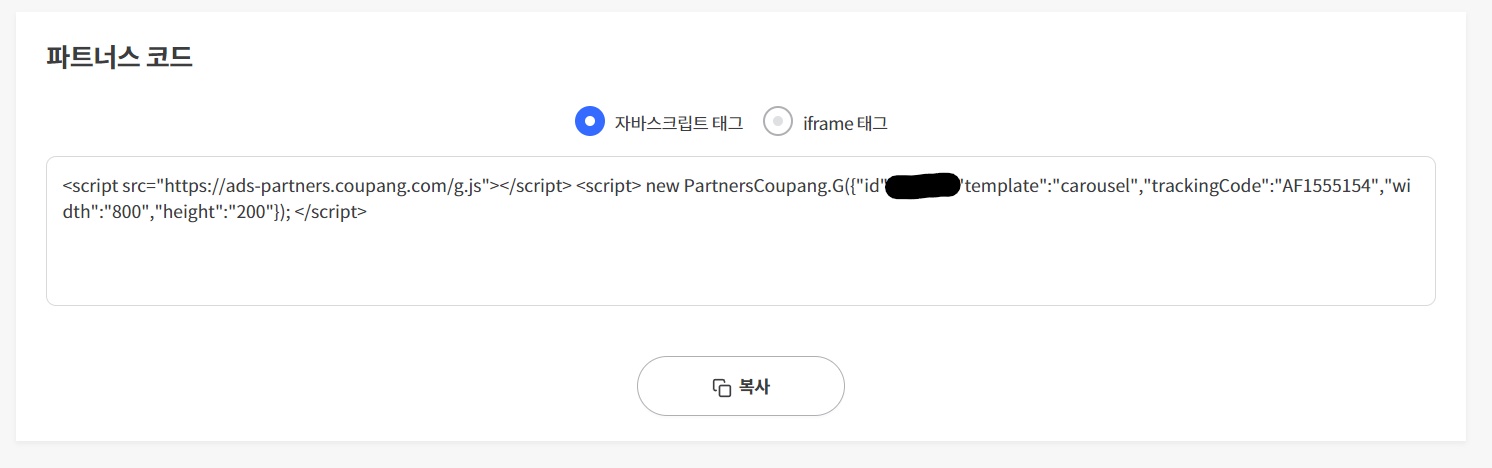
다 만드시면 이렇게 하단에 복사하실 수 있는 자바스크립트 태그가 생성됩니다.
저는 가로 800 세로 200 크기의 배너를 생성해봤구요. 하단의 '복사' 버튼을 누르셔서 복사해주시면 되겠습니다.

이제 티스토리 블로그로 다시 돌아오셔서 관리 창에 들어가신 후에
'꾸미기' 카테고리 하단의 '스킨 편집' 항목을 눌러주세요.

스킨 편집 페이지에 진입하셨다면 우측 상단에 작게 보이는 'html 편집' 버튼을 클릭해줍니다.

그러면 쭉~ HTML 입력값들이 나올텐데요.
그 중에서
티스토리 블로그 게시글 상단, 하단에 쿠팡 파트너스 배너 다는 방법에 대해 알려드릴게요! 어쩌면 지금 여러분이 보고 계시는 이 게시글의 상하단에도 쿠팡 파트너스 배너가 달려있을건데요. 사이드바의 경우 티스토리 블로그에서 지원하는 HTML 배너출력 플러그인을 통해 매우 간편하게 적용할 수 있지만, 상단/하단의 경우에는 직접 HTML 편집 항목에 들어가서 배너 링크를 삽입해줘야합니다. 먼저 쿠팡 파트너스 홈페이지(https://partners.coupang.com/)에 접속하신 후 상단 메뉴 탭에서 '링크 생성'을 누르고 '다이나믹 배너' 항목을 눌러주세요. 쿠팡 파트너스에 아직 가입하지 않으신 분은 회원 가입을 먼저 진행해주시면 됩니다. 추천인 혜택 받으실 분은 제 추천인 아이디(AF1555154) 입력해서 추천인 혜택 받아보세요 :) 다이나믹 배너 페이지에서 파란색 '배너 생성' 버튼을 누르시면, 이렇게 나오는데요. 원하는 배너 타입, 배너 데이터 그리고 배너 크기까지 선택하신 후에 '배너 만들기'를 눌러주세요. 다 만드시면 이렇게 하단에 복사하실 수 있는 자바스크립트 태그가 생성됩니다. 저는 가로 800 세로 200 크기의 배너를 생성해봤구요. 하단의 '복사' 버튼을 누르셔서 복사해주시면 되겠습니다. 이제 티스토리 블로그로 다시 돌아오셔서 관리 창에 들어가신 후에 '꾸미기' 카테고리 하단의 '스킨 편집' 항목을 눌러주세요. 스킨 편집 페이지에 진입하셨다면 우측 상단에 작게 보이는 'html 편집' 버튼을 클릭해줍니다. 그러면 쭉~ HTML 입력값들이 나올텐데요. 그 중에서 이라고 적어져 있는 부분을 ctrl + F로 찾아주시고, 아까 쿠팡 파트너스에서 생성했던 배너의 스크립트 태그를 붙여넣어주세요. 저는 426열 쯤에 있네요. 위쪽이 상단, 아래쪽이 하단입니다. 짜잔~ 이제 블로그 게시글 상단/하단에 쿠팡 파트너스 배너가 보이게 되었습니다! 이상 티스토리 블로그 상단/하단에 쿠팡 파트너스 배너 다는 법이었습니다~ 
티스토리 블로그 쿠팡 파트너스 배너 다는 법









아까 쿠팡 파트너스에서 생성했던 배너의 스크립트 태그를 붙여넣어주세요. 저는 426열 쯤에 있네요.
티스토리 블로그 게시글 상단, 하단에 쿠팡 파트너스 배너 다는 방법에 대해 알려드릴게요! 어쩌면 지금 여러분이 보고 계시는 이 게시글의 상하단에도 쿠팡 파트너스 배너가 달려있을건데요. 사이드바의 경우 티스토리 블로그에서 지원하는 HTML 배너출력 플러그인을 통해 매우 간편하게 적용할 수 있지만, 상단/하단의 경우에는 직접 HTML 편집 항목에 들어가서 배너 링크를 삽입해줘야합니다. 먼저 쿠팡 파트너스 홈페이지(https://partners.coupang.com/)에 접속하신 후 상단 메뉴 탭에서 '링크 생성'을 누르고 '다이나믹 배너' 항목을 눌러주세요. 쿠팡 파트너스에 아직 가입하지 않으신 분은 회원 가입을 먼저 진행해주시면 됩니다. 추천인 혜택 받으실 분은 제 추천인 아이디(AF1555154) 입력해서 추천인 혜택 받아보세요 :) 다이나믹 배너 페이지에서 파란색 '배너 생성' 버튼을 누르시면, 이렇게 나오는데요. 원하는 배너 타입, 배너 데이터 그리고 배너 크기까지 선택하신 후에 '배너 만들기'를 눌러주세요. 다 만드시면 이렇게 하단에 복사하실 수 있는 자바스크립트 태그가 생성됩니다. 저는 가로 800 세로 200 크기의 배너를 생성해봤구요. 하단의 '복사' 버튼을 누르셔서 복사해주시면 되겠습니다. 이제 티스토리 블로그로 다시 돌아오셔서 관리 창에 들어가신 후에 '꾸미기' 카테고리 하단의 '스킨 편집' 항목을 눌러주세요. 스킨 편집 페이지에 진입하셨다면 우측 상단에 작게 보이는 'html 편집' 버튼을 클릭해줍니다. 그러면 쭉~ HTML 입력값들이 나올텐데요. 그 중에서 이라고 적어져 있는 부분을 ctrl + F로 찾아주시고, 아까 쿠팡 파트너스에서 생성했던 배너의 스크립트 태그를 붙여넣어주세요. 저는 426열 쯤에 있네요. 위쪽이 상단, 아래쪽이 하단입니다. 짜잔~ 이제 블로그 게시글 상단/하단에 쿠팡 파트너스 배너가 보이게 되었습니다! 이상 티스토리 블로그 상단/하단에 쿠팡 파트너스 배너 다는 법이었습니다~ 
티스토리 블로그 쿠팡 파트너스 배너 다는 법










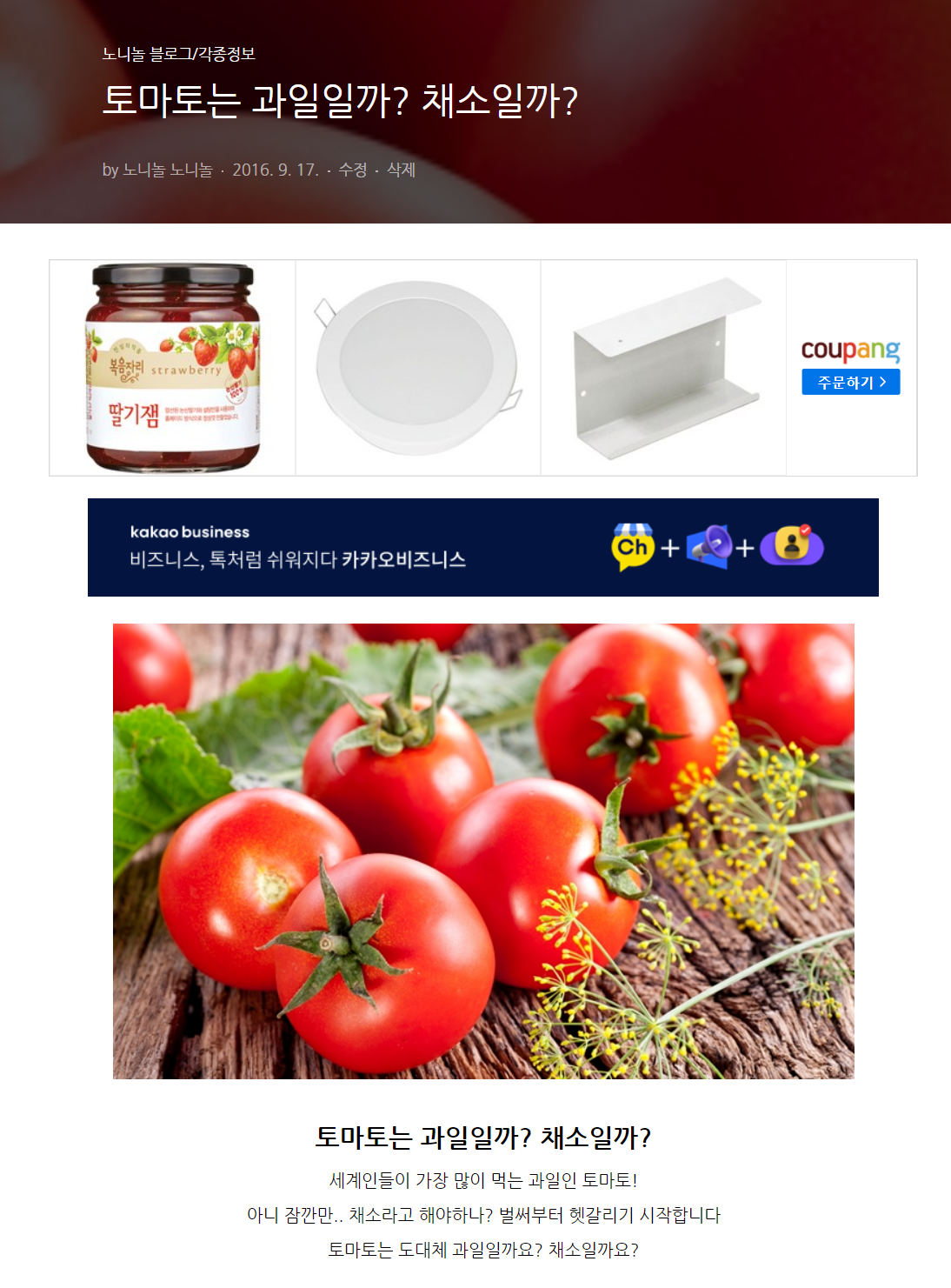
짜잔~ 이제 블로그 게시글 상단/하단에 쿠팡 파트너스 배너가 보이게 되었습니다!
이상 티스토리 블로그 상단/하단에 쿠팡 파트너스 배너 다는 법이었습니다~
'노니놀 블로그 > 티스토리' 카테고리의 다른 글
| 움짤 만드는 프로그램 GIFCam 다운로드 및 사용법 (0) | 2017.02.08 |
|---|---|
| 티스토리 구글 애드센스 일치하는 컨텐츠 등록 (1) | 2016.11.26 |
| 크롬 브라우저 글꼴 바꾸는 법 (0) | 2016.11.25 |
| 유튜브 소스 코드 사라짐 문제 (0) | 2016.11.22 |
| 나눔고딕 글꼴 다운로드 (0) | 2016.11.17 |




댓글